In Gehirne “hineinsehen” - aus Zahlen werden Bilder
 |  |
Ein Beitrag zur KinderUni Köln 2009, 2010, 2012, 2013, 2014, 2015, 2016, 2017, 2018, 2019
von Dr. Stefan Vollmar, Email: vollmar@sf.mpg.de
Version 1.9

Collage mit einigen Bildern aus dem Kurs.
Table of Contents
- 1 Einleitung
- 2 Installation
- 3 Beispiele aus dem Kurs
- 3.1 Die Tastatur und ich
- 3.2 Die richtige Frage
- 3.3 Was ist 321 mal 123?
- 3.4 Harry Potter lügt
- 3.5 Die Kuh liest langsam
- 3.6 Schildkrötenalarm
- 3.7 Marmelade im Schuh
- 3.8 Wie klingt Schnee?
- 3.9 Regenbogen
- 3.10 Jein
- 3.11 Alle Eulen sind grau
- 3.12 Mehr Eulenstücke
- 3.13 Bilderrechnen
- 3.14 Finde das Auge
- 3.15 Königskinder
- 4 VINCI
- 5 Rechtliche Hinweise
- 6 Danksagung
- 7 Literatur und Links
- 8 Kolophon
1 Einleitung
Jüngere Leser sollten sich die Beispiele aus dem Kurs ansehen, die anderen Kapitel richten sich mehr an Eltern und Erziehungsberechtigte - und wer sich sonst noch für die Inhalte unseres Kurses begeistern kann (so hoffen wir doch).
Python ist eine moderne Programmiersprache, die für viele Einsatzzwecke geeignet ist. Außerdem hat sie sich besonders bewährt, um erste eigene Computerprogramme zu schreiben. Wir haben unter Literatur und Links einige Informationen zusammengetragen, die man zu Themen des Kurses im Internet finden kann. Drei deutsch-sprachige Python-Kurse befinden sich auf der CD-ROM (im Verzeichnis "Lesen"), ebenso alles, was man braucht, um sofort loszulegen. Wenn Sie eine Einführung in Buch-Form bevorzugen, können wir Lingl, "Python for Kids" (Verlag bhv, mit CD-ROM) dringend empfehlen.
Die folgenden Abschnitte enthalten deutlich mehr Material als während
des Kurses behandelt werden kann: die Idee ist, das Interesse am
Programmieren und an ausgewählten Themen der Bildverarbeitung mit
"richtigen" Daten aus unserem wissenschaftlichen Alltag zu wecken. Wir
haben uns an einigen Stellen dafür entschieden, in den Beispielen auch
mit Dateiformaten (BMP, WAV, Interfile, Raw) zu arbeiten, deren
"Innereien" nur bedingt für Anfänger geeignet sind. In einem zweiten
Teil, Hinter den Kulissen (hinterdenkulissen.html auf der CD-ROM),
finden Sie hierzu mehr Informationen - dies ist aber zum Verständnis
der Beispiele nicht erforderlich, genauso wenig muss man den Eingabe-
und Ausgabeteil der schwierigeren Beispiele vollständig verstehen, um
mit den Programmen interessante, nützliche und amüsante Dinge zu tun.
Uns war wichtig, dass Python eine freie Programmiersprache ist, die man kostenlos auf allen Computern einsetzen kann (Windows, MacOS, Linux). Die Beispiele aus dem Kurs sollten überall funktionieren (eine einigermaßen aktuelle Python-Version vorausgesetzt); unter Windows müssen Sie zunächst Python installieren (das ist sehr einfach und Sie finden den üblichen Installer im Windows-Unterverzeichnis), bei Macs und Linux-Systemen ist Python von Haus aus dabei. Ebenso finden Sie in den jeweiligen Unterverzeichnissen noch spezielle Hinweise, sowie den Installer für unser Paket VINCI zur Visualisierung tomographischer Daten.
2 Installation
Kopieren Sie den Inhalt der CD-ROM auf Ihre Festplatte, das sollte auch auf älteren Computern keine Probleme machen. Wir haben für Sie einen Editor (Emacs bzw. Aquamacs) so angepasst, dass er besonders für das Arbeiten mit unseren Beispielen geeignet ist - und natürlich empfehlen wir, dass sie ihn installieren und nutzen. Trotzdem können Sie die Python-Dateien im Prinzip mit jedem Texteditor verändern und dann von der Commandline (in Windows-Speak: "Eingabeaufforderung") laufen lassen als:
python MeineDatei.py
3 Beispiele aus dem Kurs
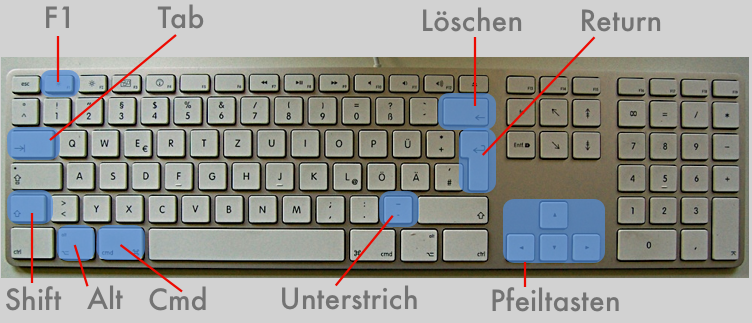
3.1 Die Tastatur und ich
Die folgende Zusammenstellung ist nützlich für viele Computer-Anwendungen (und auch gar nicht so kompliziert, wie sie aussieht):

Tastatur (Mac)
- Pfeiltasten
- bewege Dich im Text
- Backspace
- Löschen des letzten Zeichens
- Return-Taste
- nächste Zeile/Bestätigung einer Eingabe
- Shift-Taste
- Großbuchstaben, besondere Zeichen, z.B. Shift-2: "
- Tab-Taste
- dient der Einrückung, wichtig bei der Python-Programmierung
- Cmd-Tab
- wechselt zwischen Programmen, Cmd gedrückt lassen, erneutes Drücken von Tab wählt das Programm aus; unter Windows klappt es mit Ctrl-Tab
Die folgenden Punkte funktionieren (leider) nicht auf allen Computern gleich. Dies ist die Belegung für die Computer, die wir während des Kurses bereitstellen (Apple Macintosh):
- eckige Klammern
- Alt-5: "[" und Alt-6: "]"
- Öffnen einer Datei
- Cmd-O, auch mit Maus: "File"→"Open" bzw. "Datei"→"Öffnen" (Windows, deutsch) oder "Ablage"→"Öffnen"
- Speichern einer Datei
- Cmd-S, auch mit Maus: "File"→"Save"
Zum Programmieren schreibt man gewöhnlich Text-Dateien mit einem Editor, im Prinzip geht das mit jedem Schreibprogramm (wir nehmen im Kurs Aquamacs). Eine Datei kann man laden und speichern, auch mit anderen Programmen hineinsehen. Python-Dateien sollten auf .py enden, etwa "schachbrett.py". Auf einem Mac oder einer Linux-Maschine kannst Du das Programm auf der Commandline ("Terminal") dann mit
python schachbrett.py
ausführen. Hier gibt es unter Windows mehrere Möglichkeiten: meistens
kann man das python weglassen oder eine andere Umgebung als die
Commandline benutzen (das kannst Du am besten im Buch von Lingl
nachlesen).
3.2 Die richtige Frage
was ist eins und eins?
Du weisst, dass ein Computer ziemlich gut rechnen kann und erwartest auf diese einfache Frage eine Antwort von ihm. Erschrick' nicht, wenn Du eine Mitteilung über einen Syntax Error bekommst: so wird es nämlich nicht funktionieren!
Klar kann der Computer auch sehr schwere Rechenaufgaben bewältigen - dafür muss man die Aufgabe aber "richtig" formulieren, nämlich so, dass alle "Spielregeln" einer Programmiersprache eingehalten werden. Der Computer ist da sehr streng (sagt aber immerhin genau, was ihn stört!) auch bei einfachen Tippfehlern. Im nächsten Abschnitt erfährst Du, wie Du es richtig machst.
3.3 Was ist 321 mal 123?
Wir haben ein paar kleine Beispiele in
 | einsundeins.py |
vorbereitet. Starte das Programm und achte auf die unterschiedlichen Ausgaben von:
print "13+7"
Achtung: hier sind die Anführungstriche auch vorne "oben".
print 13+7
print "27+5 macht", 27+5
print 2*5
Kannst Du jetzt 321 mal 123 berechnen (Tip: lass' Dir vom Computer helfen)?
3.4 Harry Potter lügt
Er soll 100 mal schreiben: "ich darf nicht lügen" - hat aber keine Lust, weil er Prof. Umbridge (zu recht) blöd findet. Versuche zunächst:
print "ich darf nicht luegen"
Du könntest diese Zeile nun 100 mal schreiben, besser 100 mal kopieren (das geht mit "Kopieren" und "Einsetzen" aus dem "Edit"-Menü). Noch besser: Du benutzt eine Schleife wie in diesem Beispiel
for i in range(100): print i
Achtung: der Doppelpunkt ist wichtig, achte auch darauf, dass die zweite Zeile eingerückt ist. Was passiert? Kannst Du Harry jetzt helfen? Das Beispielprogramm heisst:
 | harrypotter.py |
3.5 Die Kuh liest langsam
Man kann den Computer auch würfeln lassen. Das geht so:
from random import * print randint(1, 6)
Lass' dieses Programm mehrfach laufen und Du wirst unterschiedliche Ergebnisse bekommen (hier: wie bei einem Würfel). Den Computerwürfel findest Du in der Datei
 | wuerfel.py |
Mit "Datei"→"Öffnen" (Windows, deutsch) oder "Ablage"→"Öffnen" kannst Du nun die Datei
 | quatsch.py |
laden. Zunächst sind die unteren Zeilen "auskommentiert", d.h. ein
#-Zeichen steht am Anfang der Zeile und diese werden einfach nicht
ausgeführt. Finde heraus wie "Listen" funktionieren - "wer", "wie" und
"was" werden in diesem Beispiel Listen von Strings
zugeordnet. Bedenke, dass Computer beim Zählen gerne mit 0 anfangen
und überlege, was
print wer[3] print wie[1]
ergeben wird (Du sollst es überprüfen). Anschliessend entferne die #
von den letzten beiden Zeilen, starte das Programm wie gewohnt - viel
Vergnügen.
3.6 Schildkrötenalarm
Dein Computer kann eine Roboter-Schildkröte ("turtle") steuern - das ist hübsch, weil Du sofort sehen kannst, ob Du alles richtig gemacht hast. Wichtig: für alle Schildkröten-Programme, sollte Dein Python-Programm mit
from xturtle import *
beginnen und mit
raw_input()
enden: diese Zeile verhindert, dass das Schildkrötenfenster sofort wieder zu geht, außerdem muss Dein Programm im Verzeichnis "kinderuni" ausgeführt werden (wo die Datei "xturtle.py" liegt).
Lass' die Schildkröte 100 "Schritte" geradeaus gehen (in die Richtung, in die sie gerade schaut):
forward(100)
Die Richtung kannst Du mit
left(90)
ändern (hier: eine Drehung um 90 Grad nach links), entsprechend dreht
right(17) also 17 Grad in die andere Richtung.
Es gibt noch eine Reihe anderer Befehle: die Schildkröte hat einen
Zeichenstift, den sie auch absetzen kann: penup(), pendown(). Das
Schildkrötenfenster ist ein Raster mit einzelnen Positionen, auf die
sich die Schildkröte bewegen kann - mit goto(x,y) kannst Du die
Schildkröte direkt an eine bestimmte Stelle bewegen.
Mit speed(0) ist die Bewegung sehr schnell, speed(5) ziemlich
langsam. Wir haben folgende Beispiele vorbereitet:

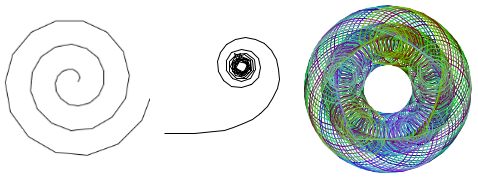
Wir schicken die Schildkröte auf Reise (spiro).
 | spiro.py |
 | torkel.py |
 | schachbrett.py |
 | schachbrett1.py |
 | kreise1.py |
3.7 Marmelade im Schuh
Der Anfang eines beliebten Geburtstagslieds in einer vereinfachten Schreibweise eingegeben erzeugt eine Sound-Datei (WAV), die man (fast) überall abspielen kann - meist reicht ein Doppelklick auf die Datei. Die Beispiele hierzu:
 | marmelade.py |
 | toene.py |
Letzteres zeigt, dass es auch prima mit zufällig ausgewählten Noten geht.
3.8 Wie klingt Schnee?
Wir erzeugen Rauschen ("Schnee"), in dem wir kleine, zufällige
Änderungen an der Sound-Datei sinus.wav vornehmen (im Prinzip kann
man das so mit jeder Sound-Datei machen, der Klang dieser Datei ist
für dieses Beispiel aber besonders gut geeignet).
 | schnee_klang.py |
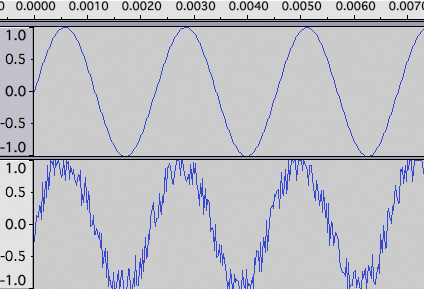
Mit einem Hilfsprogramm (Audacity, unter Software auf der CD-ROM zu
finden) sehen wir uns die "Klangkurven" (sinus.wav und das mit
obigem Programm erzeugte sinus_schnee.wav) an und vergleichen
sie. Dafür musst Du ein paar mal das "Lupe"-Symbol zum Vergrößern
anklicken. Wie hat sich der Klang verändert? (Mehr Informationen gibt
es hier: Das WAV-Format).

oben: unveränderter Klang, unten: mit Rauschen
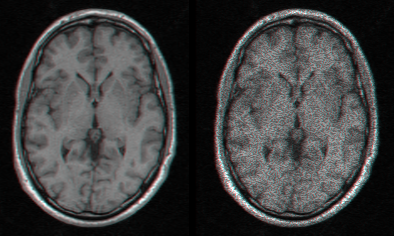
Damit verwandt ist das künstliche "Verrauschen" von Bildern, welches wir mit
 | schnee_bild.py |
untersuchen können. Dieses Vorgehen ist hilfreich, um zu verstehen,
wie sich Bilddaten unter ungünstigen Umständen verändern (bei
Messungen möchte man sein Experiment so anlegen, dass möglichst wenig
Rauschen das Ergebnis beeinträchtigt). In diesem Beispiel wird eine
Schicht (pat_mri.schicht) einer echten MRT-Studie
(Kernspin-Tomographie) geladen, mit
künstlichem Rauschen versehen und mit einer Grauskala in ein Bild
gewandelt. Wir lernen später, was es mit der Grauskala auf sich hat
und konzentrieren uns auf den schnee-Wert: setze ihn auf 0.0 - was
passiert? Wie ändert sich das Rauschen für unterschiedliche Werte von
schnee? Das Ergebnisbild wird als pat_schnee.bmp abgespeichert -
eine BMP-Datei, die mit vielen Graphikprogrammen angezeigt werden kann
(die Datei lässt sich fast überall mit einem Doppelklick öffnen).

Vergleich MRT Gehirn ohne (links) und mit Rauschen (rechts)
3.9 Regenbogen
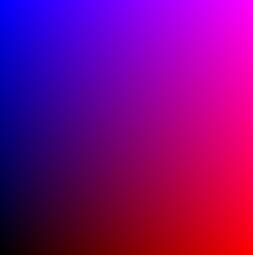
Mit diesem Programm kann man sich gut ansehen, wie auf Computern Farben definiert werden: für jeden Pixel, d.h. jeden Punkt auf dem Bildschirm, kann man Werte für die Farben rot, grün und blau angeben (Farbbilder und Grauwerte). Das Programm erzeugt BMP-Dateien, die von vielen Graphikprogrammen gelesen werden können (mit einem Doppelklick kannst Du die Datei gewöhnlich öffnen).

Hier: eher eine Abenddämmerung mit schräg gelegtem Kopf
So sieht das aus, wenn man in einer Schleife bestimmte Farbwerte regelmässig verändert. Du solltest untersuchen (und vorher überlegen!), wie sich das Bild ändert, wenn man aus den Zeilen
rot = x blau = y gruen = 0
so etwas macht:
rot = 0 blau = 255 gruen = 0
oder so etwas:
rot = y blau = 0 gruen = 220
(auch wenn es kein richtiger Regenbogen ist, sieht es hübsch aus).
 | regenbogen.py |
3.10 Jein
Wir laden ein Bild aus Zahlen und machen seine Struktur sichtbar: das geht auch mit Buchstaben. Dabei nutzen wir zwei Schleifen: die äußere Schleife läuft über die Zeilen des Bildes, in der inneren Schleife wird ein String zusammengesetzt, der aus zwei Zeichen ("*", und " ") besteht. Wir nutzen aus, dass beide Zeichen bei der Ausgabe in ein Terminalfenster die gleiche Breite besitzen - diese Art von Darstellung funktioniert so im Prinzip mit jedem Paar von Zeichen - probier' es aus!
Entscheidend ist noch diese Zeile:
if maske[zeile * dim_x + spalte] == 0:
Dort legen wir fest, was an den Stellen passiert, bei denen in der Maske der Wert "0" auftritt. Überprüfe, was passiert, wenn Du diese Bedingung in:
if maske[zeile * dim_x + spalte] > 0:
änderst.

 | ja.py |
Das nächste Beispiel baut diese Idee noch weiter aus und setzt an allen Stellen der Maske einen fortlaufenden Text (versuch' es auch einmal mit Deinem Namen!) - sind alle Buchstaben aufgebraucht, beginnt der Text von vorne.

 | ja2.py |
3.11 Alle Eulen sind grau
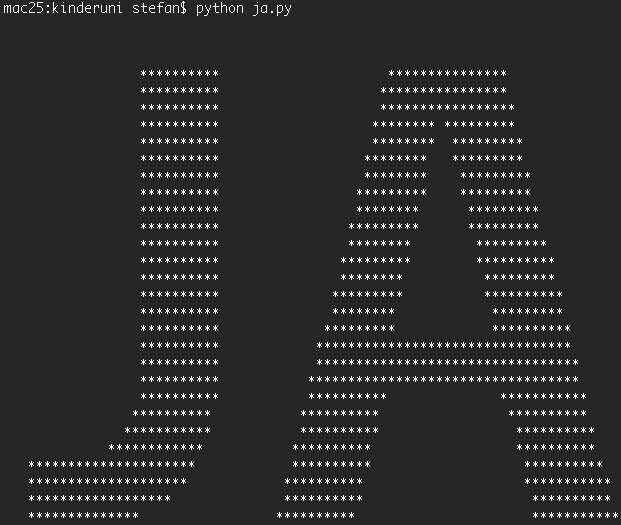
Wir machen eine Eule sichtbar, die sich vorher hinter einer Menge Zahlen versteckt hatte.

Eule in grau.
 | eule_grau.py |
3.12 Mehr Eulenstücke
Teile der Eule bekommen eine Farbe zugeordnet (über einen Schwellwert), wir erzeugen ein neues, farbiges Bild (BMP). Damit unterteilen wir das Bild in verschiedene Bereiche (Augen, Flügel, usw.) - so etwas nennt man "Segmentierung" - und diesen ordnen wir einzelne Farben zu.

Eule nach Andy Warhol.
 | eule_falschfarb.py |
3.13 Bilderrechnen
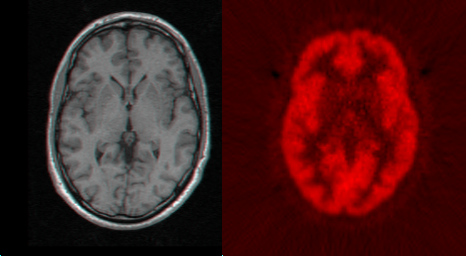
Wir berechnen aus zwei Bildern ein neues, in dem wir die Einzelbilder überlagern. Zunächst beschäftigen wir uns mit den Einzelbildern: dazu haben wir zwei Programme vorbereitet, die jeweils eine Schicht aus einem "echten" Patientengehirn in ein Bild umwandeln.
 | pat_mri_grau.py |
 | pat_pet_rot.py |
Die Programme sind sehr ähnlich. Das erste nimmt die Daten eines MRT-Datensatzes und stellt sie mit einer Grauskala dar. Letzteres erzeugt ein Bild einer PET-Schicht ("Positronen Emissions Tomographie" heisst das bildgebende Verfahren) mit einer Skala, die nur die Farbe rot enthält:

MRT-Schicht mit Grauskala (links), PET-Schicht mit Rotskala (rechts)
Wenn man die beiden kombiniert, erhält man eine "Image Fusion". Hier ist das dazugehörige Programm (das schwierigste aus dem Kurs):
 | mischer.py |
Du solltest ausprobieren, wie sich das Ergebnis in Abhängigkeit vom Mischverhältnis ändert - Du kannst alles einstellen von 0.0 (nur das MRT-Bild) bis 1.0 (das PET-Bild beherrscht den Vordergund), hier drei Beispiele:

Beispiele für unterschiedliche Mischverhältnisse
3.14 Finde das Auge
3.15 Königskinder
Wir bringen zwei unterschiedliche Untersuchungen (MRT und PET) eines Patienten in einem Bild zusammen. Ein "Rezept" hierzu findest du im VINCI-Abschnitt.
4 VINCI
VINCI ("Volume Imaging in Neurological Research, Co-Registration and ROIs Included") ist ein an unserem Institut entwickeltes Software-Paket zur Visualisierung tomographischer Daten: im Kurs nutzen wir es, um einige Datensätze unserer Gehirn-Scanner darzustellen. Die VINCI-Homepage findet man hier: http://www.nf.mpg.de/vinci. Leider ist dieses Programm nicht so einfach zu bedienen, wir wir uns das wünschen würden - und es mangelt insbesondere auch an deutschsprachiger Dokumentation hierzu. VINCI besteht aus über 300.000 Zeilen Programmcode und wurde überwiegend in C++ geschrieben: dies ist eine Programmiersprache, die sehr schnelle Programme erzeugt, aber für Anfänger viele Fallstricke bereit hält (für kleinere Projekte ist Python meist viel praktischer).
Wir haben zwei "Rezepte" vorbereitet:
Einen MRT-Datensatz laden und dort die Position der Augen finden
- Vinci starten durch Doppelklick auf die Exe-Datei:
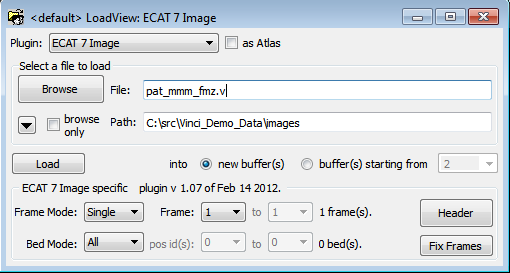
vinci_397.exe(hier: die Windows-Version). - Oben links erscheint gewöhnlich ein Fenster "LoadView: ECAT7 Image". Falls nicht, bitte den Menupunkt "File/Load Images" aufrufen. Mit diesem Fenster (LoadView) werden Bilder geladen.
- Im LoadView mit dem Button "Browse" die Dateiauswahl öffnen. Damit
in der üblichen Weise auf der CD in das Verzeichnis mit den Bildern
wechseln. Dort das Bild
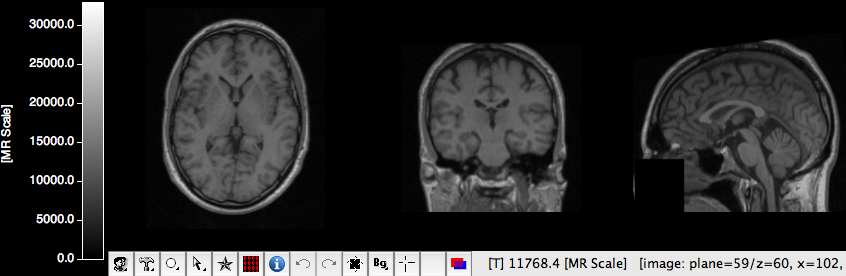
pat_mmm_mri.vauswählen und den "Öffnen" Button klicken. - Mit der Maus über die drei Schnitteben laufen (sie stehen senkrecht aufeinander und heissen daher "OrthoDisplay"): in der Zeile unter den Bildern sollten Werte des Datensatzes an der aktuellen Mausposition angezeigt werden, so ähnlich sollte das aussehen:

- Jetzt mit der Taste
cdenCut Modeeinschalten. Damit wechselt man die Schnittebene - das ist einfacher auszuprobieren, als es zu erklären: klicke einfach mit der linken Maustaste in eine der drei Schnittebenen. Du kannst die Maustaste auch gedrückt halten und die Maus dann bewegen. Wenn Du denCrossmarker Modeeinschaltest (das "Kreuz"-Icon in der Leiste unter den Schnittebenen), siehst Du besser, wie es funktioniert. So ähnlich könnte es in der Schnittebene ganz links aussehen:

Schicht aus einem MR-Datensatz (menschliches Gehirn)
Bilder miteinander zur Deckung bringen (ko-registrieren)
- Vinci starten durch Doppelklick auf die Exe-Datei:
vinci_397.exe(hier: die Windows-Version) - Oben links erscheint gewöhnlich ein Fenster "LoadView: ECAT7 Image". Falls nicht, bitte den Menupunkt "File/Load Images" aufrufen. Mit diesem Fenster (LoadView) werden Bilder geladen.
- Im LoadView mit dem Button "Browse" die Dateiauswahl öffnen. Damit
in der üblichen Weise auf der CD in das Verzeichnis mit den Bildern
wechseln. Dort das Bild
pat_mmm_mri.vauswählen und den "Öffnen" Button klicken. - Den vorherigen Schritt wiederholen und dabei das Bild
pat_mmm_fmz.vladen.

Einladen von Bilddaten.
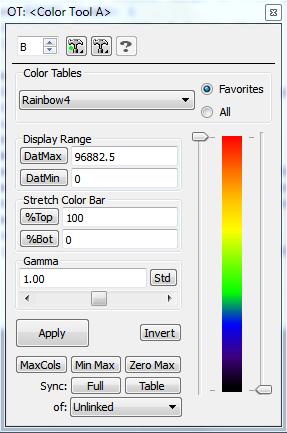
- Die beiden geladenen Bilder werden in einem anderen Fenster in zwei Reihen in jeweils drei Ansichten (orthogonalen Schnitten) gezeigt. Dieses Fenster nach vorne bringen. Damit man die Bilder besser kombinieren kann, sollte man bei dem zweiten Datensatz (es ist eine PET-Studie des gleichen Patienten) auf die graue Farbskala links klicken und die Farbtabelle im oberen Menü auf "Rainbow4" stellen.

VINCI ColorTool: Einstellungen für die Falschfarbdarstellung
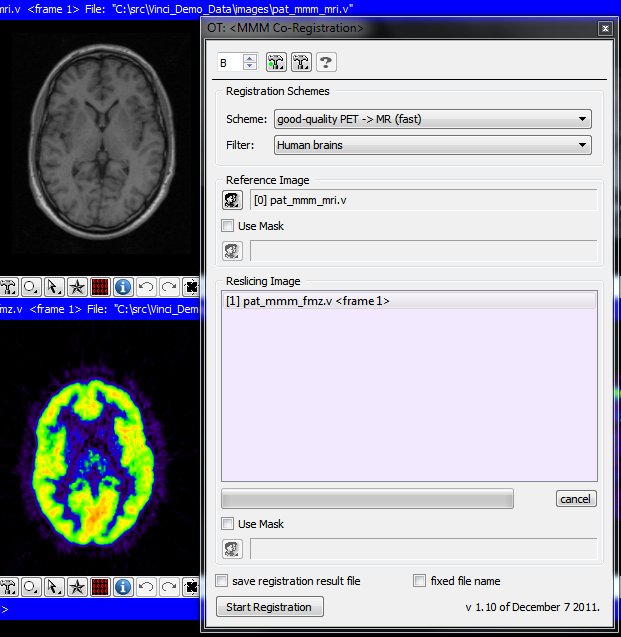
- Auf das Hammer-Icon unter der ersten Ansichten-Reihe klicken und dort den Menüpunkt "MMM Co-Registration" starten.
- Es öffnet sich ein neues Fenster. Wenn
die Bilder in der richtigen Reihenfolge,
pat_mmm_mri.vvorpat_mmm_fmz.v, geladen wurden, erscheintpat_mmm_mri.vim Feld "Reference Image" undpat_mmm_fmz.vim Feld "Reslicing Image".

- Den Button "Start Registration" drücken und damit den Rechenvorgang starten, der die beiden Bilder miteinander zur Deckung bringt, so dass gleiche Gehirnteile in beiden Bilder übereinander liegen.
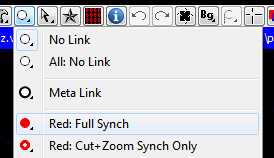
- Aus dem Menü (runder Kreis neben dem Hammer-Icon) den Eintrag "All: Full Synchronisation" wählen.

- Es erscheint eine Frage "Re-use the…", antworten Sie mit "No to All".
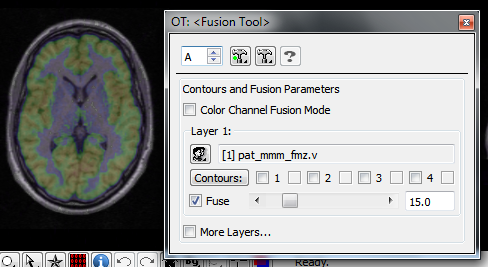
- Auf das Hammer-Icon unter der ersten Ansichten-Reihe klicken und dort den Menüpunkt "Fusion Tool" starten.

- Dort das Doppelkopf-Icon in der Gruppe "Layer 1" klicken und das
Bild
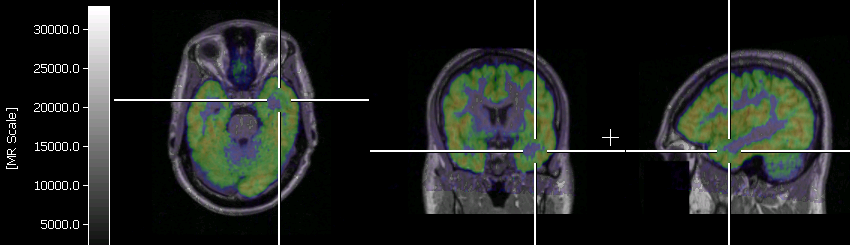
pat_mmm_fmz.vauswählen. Nun werden beide Bilder übereinander (fusioniert) angezeigt, so dass man kontrollieren kann, ob das Programm die Bilder korrekt zur Deckung gebracht hat. Mit dem markierten Schieberegler kann man Einstellen, wie stark die Schichten überlagert werden sollen. - Zur visuellen Kontrolle sollte man jetzt in den "Cut-Mode" wechseln (siehe vorheriges Rezept) und an verschiedenen Positionen die Qualität der Ko-Registrierung überprüfen.

5 Rechtliche Hinweise
Der Inhalt dieser CD-ROM wurde für diesen Kurs im Rahmen der KinderUni 2012 als Beitrag des Max-Planck-Instituts für neurologische Forschung erstellt. Verantwortlicher im Sinne des Presserechts ist Dr. Stefan Vollmar, Email: vollmar@nf.mpg.de. Die CD-ROM wurde für nicht-kommerzielle Zwecke von Forschung und Lehre konzipiert, eine Vervielfältigung außer für private Zwecke bedarf der schriftlichen Zustimmung des Instituts. Bitte beachten Sie, dass die Rechte an den Python-Tutorials bei den jeweiligen Autoren (Alan Gauld, Bruno Schäfer, Walter Spiegel) liegen, außerdem die benutzten Module xturtle (Gregor Lingl) und pysynth (Martin C. Doege) von den dort angegebenen Autoren stammen.
6 Danksagung
Viele Kolleginnen und Kollegen haben an dem Kurs mitgewirkt. Ich bedanke mich artig bei Michael Sué, Andreas Hüsgen, Ingo Alt, Hans Bönner, Roman Krais, Timm Wetzel, Maria Müller und Cornelia Weigelt, last but not least bei meinen Töchtern Miriam Hannah und Sarah Rebecca. Außerdem bei Alan Gauld, Walter Spiegel und Peter Gerlach, den Autoren der aufgeführten Python-Einführungen, sowie bei Gregor Lingl, Martin C. Doege und David Fraser für die sehr nützlichen Module xturtle, pysynth bzw. bmp. Bei der Gestaltung dieser HTML-Version (s. Kolophon) waren Carsten Dominik und andere Mitglieder der orgmode-Mailingliste (wie immer) äußerst hilfbereit. In diesem Jahr haben wir für den Kurs den Editor Aquamacs benutzt, den wir für unsere Zwecke angepasst haben (vielen Dank an David Reitter).
7 Literatur und Links
- Python-Einleitung (Buch und CD-ROM)
- Gregor Lingl, "Python für Kids", 4. Auflage 2010, Verlag bhv, ISBN: 978-3826686733, ca. 25 Euro Buch mit CD-ROM; im Buchladen oder z.B. über Amazon; achten Sie möglichst darauf, keine ältere Auflage zu nehmen
- die Python-Homepage
- dort finden sich viele Hinweise und weiterführende Links, sowie freie Python-Distributionen - leider aber alles nur auf Englisch
- Python-Tutorial (deutsch)
- http://www.wspiegel.de/pykurs - befindet sich auf der CD-ROM mit freundlicher Genehmigung des Autors (Dank an Walter Spiegel)
- Python-Tutorial (deutsch)
- http://www.way2python.de - besonders interessant auch für Linux-Anwender, befindet sich auf der CD-ROM mit freundlicher Genehmigung des Autors (Dank an Peter Gerlach), die Online-Fassung ist vermutlich inzwischen aktueller.
- Python-Tutorial (deutsch)
- http://www.freenetpages.co.uk/hp/alan.gauld/german bzw. http://www.alan-g.me.uk - befindet sich auf der CD-ROM mit freundlicher Genehmigung des Autors (Dank an Alan Gauld); der Kurs ist sehr gut, aber man wird als Anfänger nicht alles verstehen - sehr schön in Kombination mit dem Lingl-Buch.
- VINCI Homepage
- http://www.nf.mpg.de/vinci
8 Kolophon
Diese Dokumentation wurde mit org-mode, einer Erweiterung für den Editor Emacs erzeugt. Das Format genügt dem wichtigen XHTML-Standard und wurde mit diesen org-Dateien erzeugt, für die Anzeige wird diese css-Datei benutzt.
Emacs und org-mode gibt es für alle gängigen Plattformen (MacOS X, Linux, MS Windows), bei modernen Emacs-Distributionen (Aquamacs oder Emacs for Windows) ist org-mode bereits enthalten. Wir können beides fortgeschrittenen Nutzern dringend empfehlen, auch wenn die Lernkurve anfänglich steil ist.